Toggletip
Color
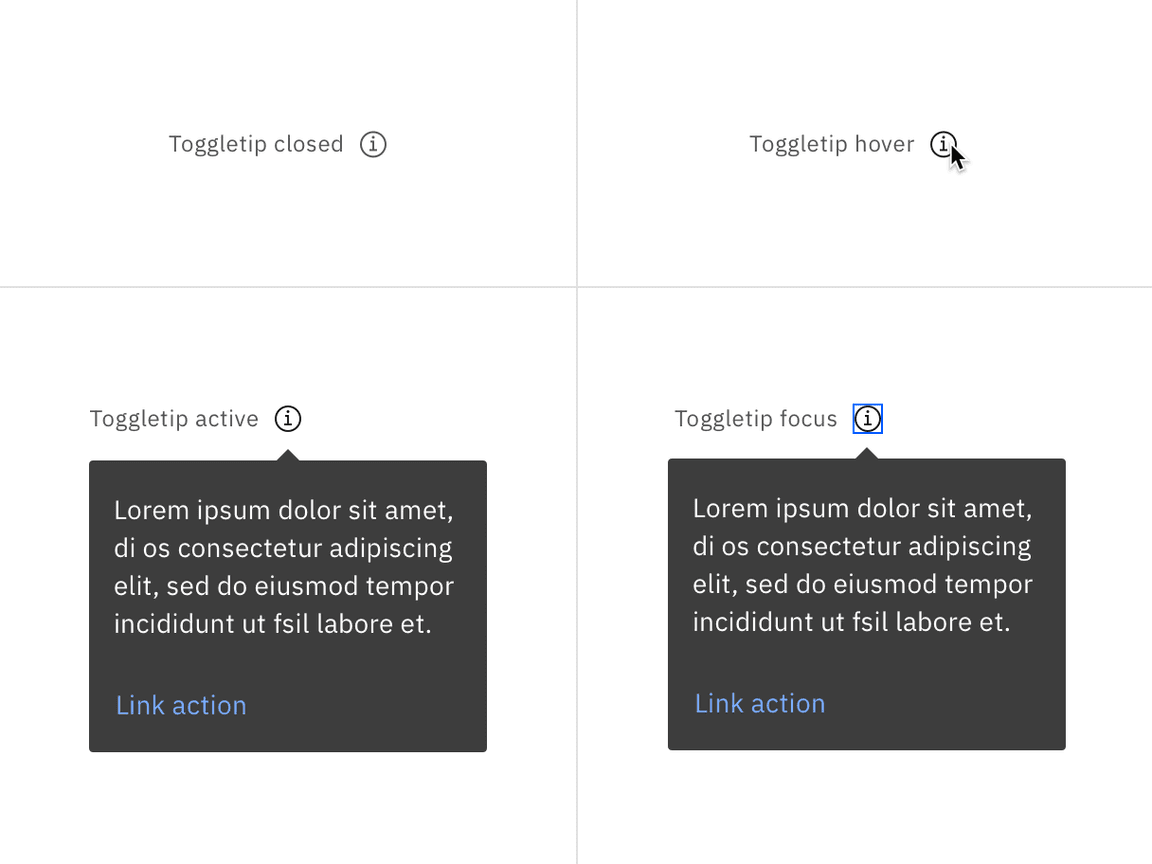
Toggletip
| Element | Property | Color token |
|---|---|---|
| Label | text color | $text-secondary |
| Trigger button | svg | $icon-secondary |
| Container | background-color | $background-inverse |
| Text | color | $text-inverse |
Interactive states
| State | Element | Property | Color token |
|---|---|---|---|
| Hover | trigger button | svg | $icon-primary |
| Active | trigger button | svg | $icon-primary |
| Focus | trigger button | border | $focus |

Typography
| Element | Font-size (px-rem) | Font-weight | Type token |
|---|---|---|---|
| Body text | 14px / 0.875rem | Regular / 400 | $body-01 |
Structure
All tooltip types have a varying height based on the amount of content they contain.
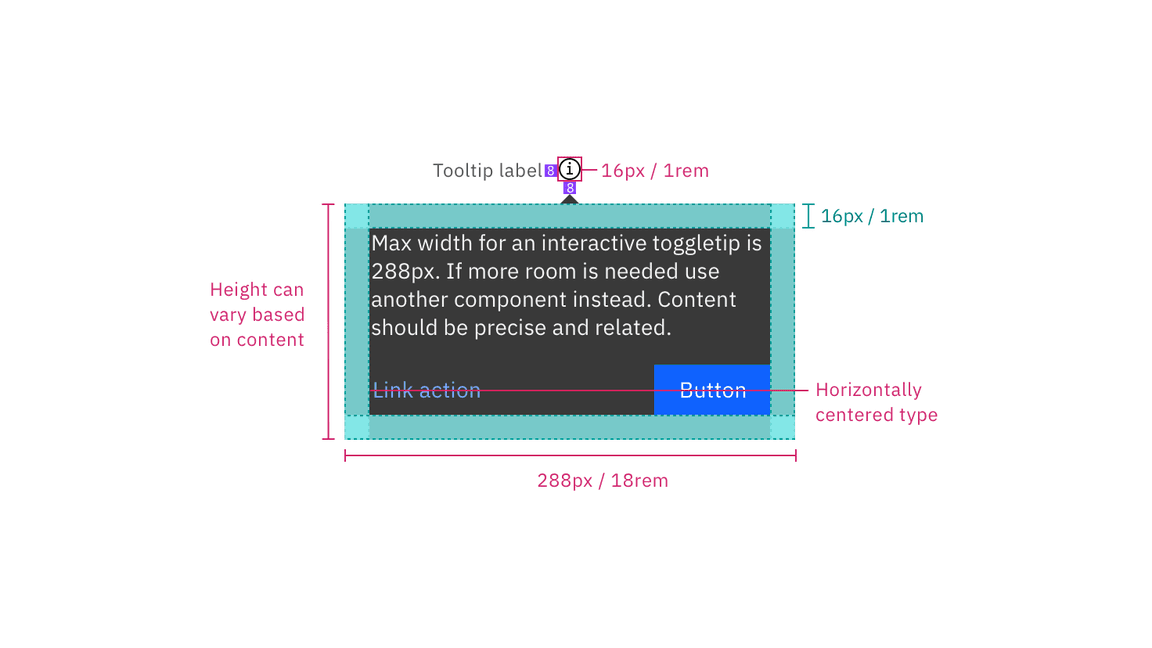
Toggletip
| Element | Property | px / rem | Spacing token |
|---|---|---|---|
| Container | max-width | 288 / 18 | — |
| padding | 16 / 1 | $spacing-05 | |
| margin-top | 8 / 0.5 | $spacing-03 | |
| Trigger icon | height, width | 16 / 1 | — |
| margin-left | 8 / 0.5 | $spacing-03 |

Structure and spacing measurements for toggletip. | px / rem
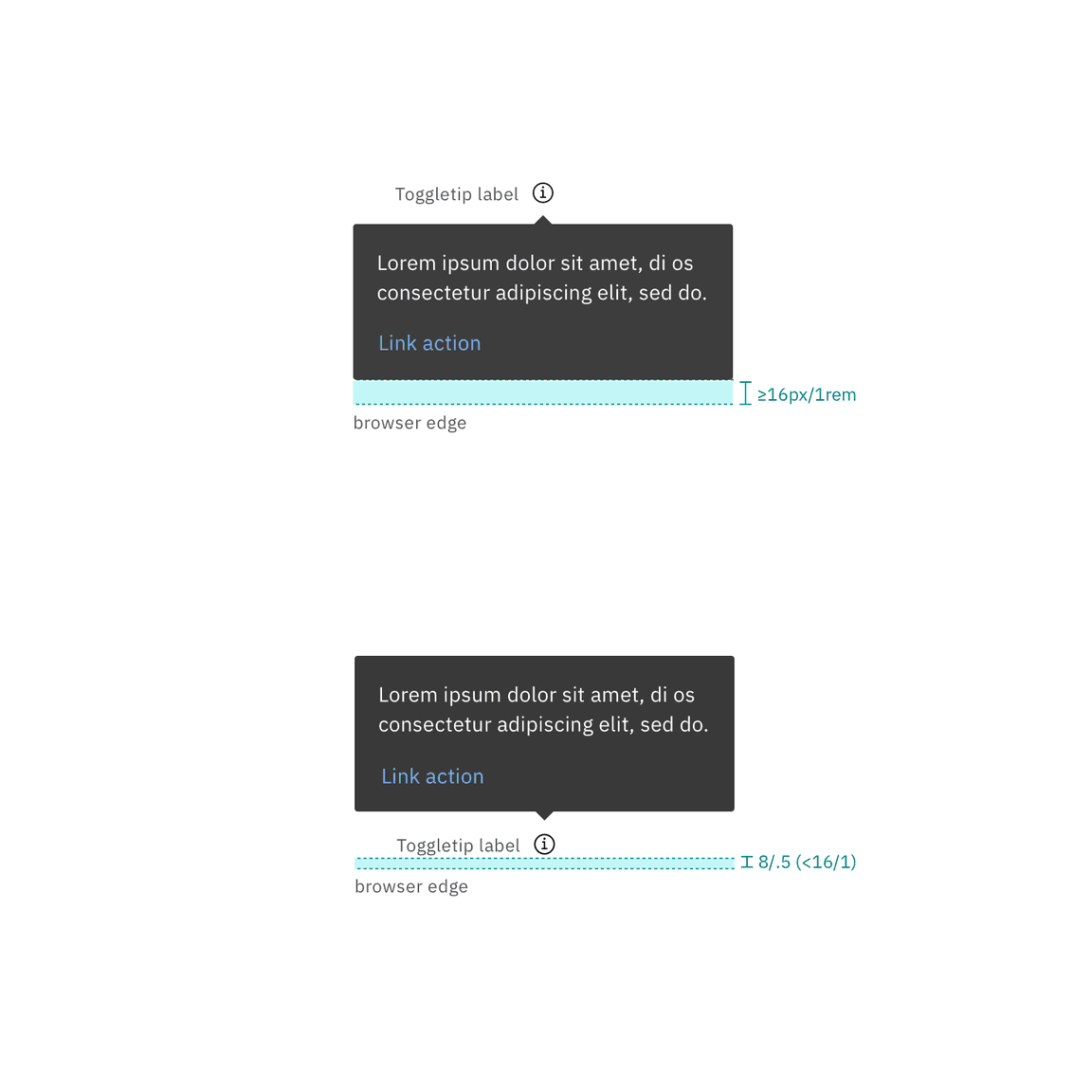
Placement
Toggletip directions by default are set to auto. Upon opening, toggletips can detect the edges of the browser to properly be placed in view so the container does not get cutoff. Toggletips can instead use specific directions and may be positioned top, right, bottom, or left to the trigger item. Toggletips should be placed at least 16px / 1rem off of the bottom of the page and not bleed off page or behind other content. On mobile, toggletips can only appear below the toggletip UI trigger.

Placement examples for toggletip